구글 애널리틱스 GA4 속성 만들기 설명서입니다. 구글 애널리틱스 4에서 새로운 속성을 만드는 방법과 GA4 추적 ID를 티스토리 스킨에 추가하는 방법을 설명하겠습니다.
속성 생성과 티스토리 추적 코드 추가에서 어려운 부분은 없습니다. 하지만 구글 애널리틱스 GA4 속성의 추적 코드를 확인하는 것이 다소 복잡합니다. 복잡하기 때문에 어렵게 느껴질 수 있습니다.

구글 애널리틱스 GA4는 상당히 어렵습니다. 그간의 사용 경험 때문이 아니라 실제로 어렵습니다. 복잡하기 때문에 어렵게 느껴질 수 밖에 없습니다.
구글 애널리틱스 GA4 속성 만들기
구글 애널리틱스 GA4 속성 만들기 작업 과정은 구 버전 유니버설 애널리틱스 계정에서 속성을 만드는 것과 다소 차이가 있습니다.
GA4와 유니버설 애널리틱스가 분리 되어 있기 때문에 시작 과정에 차이가 있습니다. 시작 부분만 다르며 구글 애널리틱스 GA4 속성 만들기 작업 과정 대부분은 동일합니다.

- 애널리틱스 사이트(analytics.google.com)에 방문하여 구글 계정으로 로그인합니다.
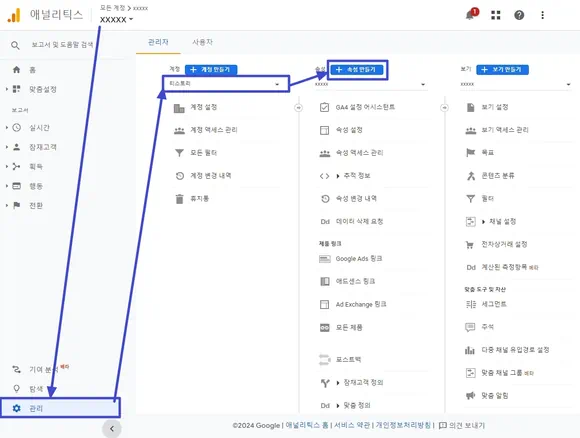
- 유니버설 애널리틱스, 하단 좌측 관리 버튼 클릭한 후 계정 선택 > 속성 만들기 클릭합니다.

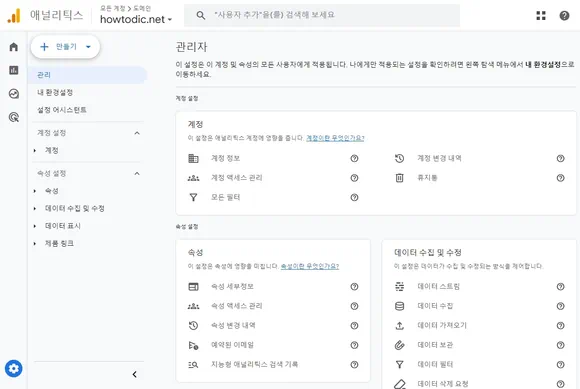
- GA4에서는 상단 좌측의 만들기 버튼 클릭한 후 속성 클릭합니다.

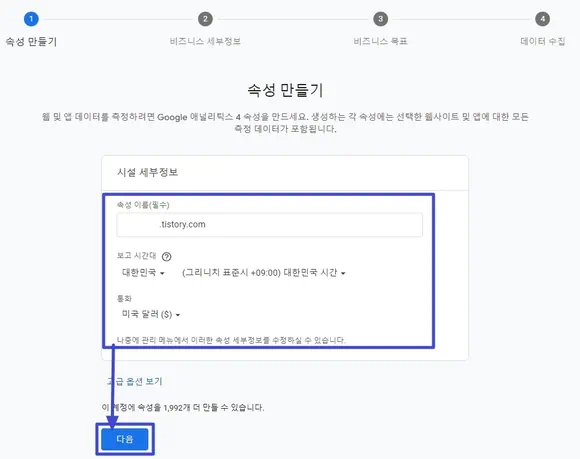
- 속성 만들기 페이지가 열리면 속성 세부 설정 후 다음 버튼 클릭합니다.
- 속성 이름 : 속성 이름을 입력합니다.
- 보고 시간대 : 원하는 지역의 시간대를 설정합니다.
- 통화 : 원하는 통화를 설정합니다.

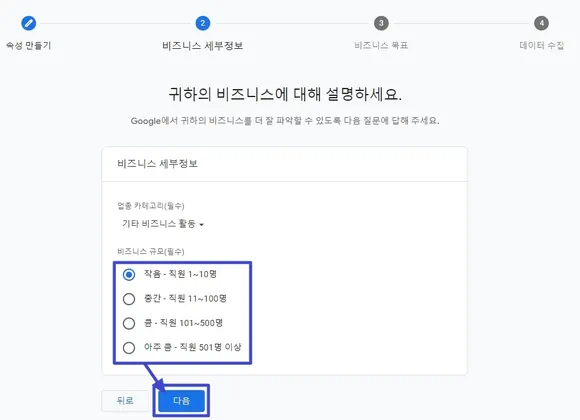
- 업종 카테고리를 선택하고 비즈니스 규모를 설정한 후 다음 버튼을 클릭합니다.

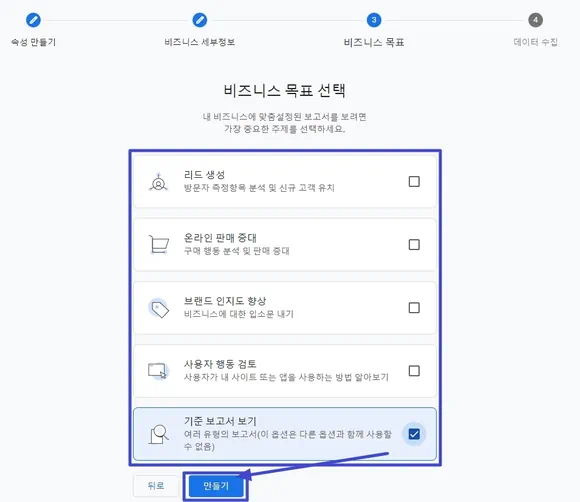
- 비즈니스 목표를 선택한 후 만들기 버튼을 클릭합니다.

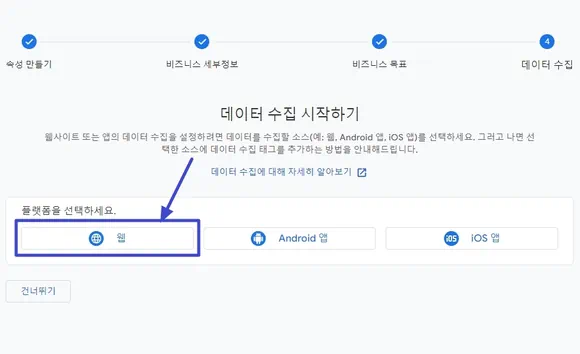
- 데이터 수집 시작하기 페이지에서는 웹 항목을 클릭합니다.

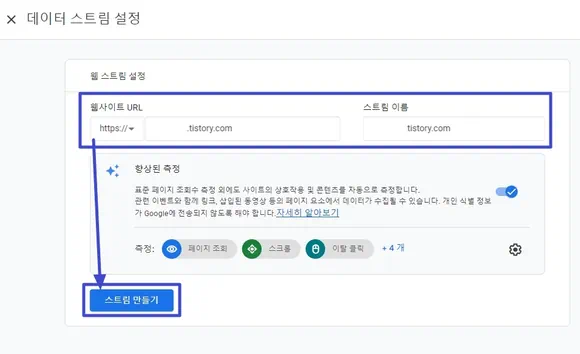
- 웹 스트립 설정에서는 티스토리 블로그 주소 및 스트림 이름을 입력(구분 용도)하고 스트림 만들기 버튼을 클릭합니다.

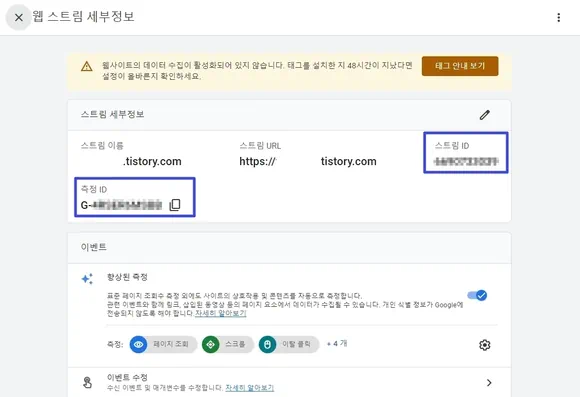
- 웹스트림 세부 정보 창이 열리면 스트림 ID 및 측정 ID를 확인합니다.
구글 태그 소스가 필요할 경우에는 하단의 태그 안내 보기를 클릭한 후 설치 탭을 클릭합니다. 직접 설치 탭에서 구글 태그 소스를 확인할 수 있습니다.
구글 애널리틱스 GA4 속성 추적 코드 확인
속성을 만든 후에는 구글 애널리틱스 GA4 속성 스트림 ID 또는 측정 ID를 쉽게 확인할 수 있습니다.
하지만 이미 생성된 GA4 속성의 추적 코드를 확인하려면 다소 복잡한 과정을 거쳐야 합니다.

- 애널리틱스에 방문하여 관리 홈에서 계정 > 속성을 선택합니다.
- 관리 페이지에서 데이터 수집 및 수정의 데이터 스트림 항목을 클릭합니다.
- 데이터 스트림 목록에서 티스토리 웹 스트림 항목을 클릭합니다.
- 스트림 세부 정보에서 하단의 태그 안내 보기를 클릭합니다.
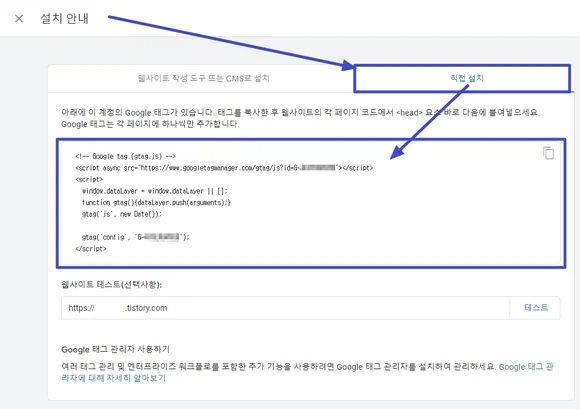
- 설치 안내에서 직접 설치 탭을 선택 합니다.
- 표시된 구글 태그 소스를 복사합니다.
- 복사한 구글 태그 소스 코드를 티스토리 스킨에 추가합니다.
티스토리 스킨 HTML 편집에서 헤드 영역에 구글 태그 소스 코드를 추가하면 됩니다.
티스토리 블로그는 다음과 같은 방법으로 구글 추적 코드 등을 추가할 수 있습니다.
티스토리 추적 코드 추가 방법 2가지
티스토리 블로그는 구글 애널리틱스 GA4 속성 추적 ID 또는 구글 태그 소스 코드를 이용하여 방문자 통계를 집계할 수 있습니다.
플러그인을 이용하는 방법과 스킨 파일에 구글 태그 소스 코드를 추가하는 2가지 방법을 설명하겠습니다.
구글 태그 소스 코드는 티스토리 네이버 서치어드바이저 글에서 설명했던 방법으로 추가할 수 있습니다. 방법은 다음과 같습니다.
티스토리 스킨에 추적 코드 추가
티스토리 스킨 등록 글에서도 설명했지만 혹시 모를 사고나 오류에 대비하여 스킨 백업 후 작업하세요.

- 티스토리 블로그 관리 페이지에 방문하여 로그인합니다.
- 블로그 관리 홈에서 꾸미기 > 스킨 편집 메뉴를 클릭합니다.
- 스킨 편집 화면에서 상단 우측의 html 편집 버튼을 클릭합니다.
- “html 및 CSS 편집으로 인해 발생하는 문제는 직접 수정하셔야 합니다. 계속 진행하시겠습니까?” 안내 창이 열리면 확인 버튼을 클릭합니다.
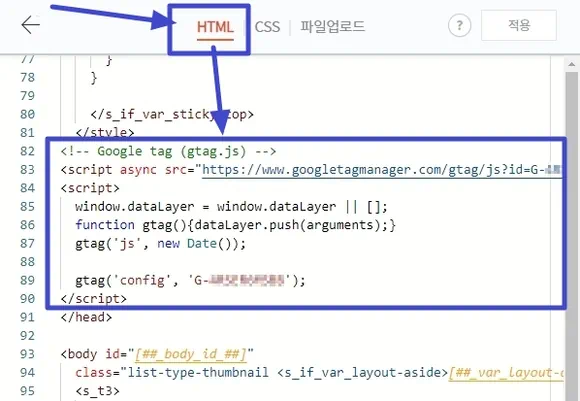
- 스킨 편집의 HTML 화면에서 <head>와 </head> 사이에 구글 태그 소스 코드를 붙여 넣습니다.
- <head> 아래 또는 </head> 위에 추가하면 관리하기 편합니다.
- HTML 화면 상단 우측의 적용 버튼을 클릭합니다.
- 탭의 닫기 버튼을 클릭하여 티스토리 블로그의 스킨 편집 창을 닫습니다.
변경 내용이 적용되면 구글 애널리틱스 GA4 속성 추적이 시작됩니다.
티스토리 블로그는 플러그인으로 구글 애널리틱스 GA4 측정 ID를 설정할 수 있습니다. 방법은 다음과 같습니다.
애널리틱스 플러그인으로 추적 코드 추가
티스토리에서 제공하는 플러그인을 이용하면 구글 애널리틱스 GA4 측정 ID를 스킨에 추가할 수 있습니다.

- 티스토리 블로그 관리 페이지에 방문하여 로그인합니다.
- 블로그 관리 홈에서 플러그인 메뉴를 클릭합니다.
- 전체 플러그인 목록에서 구글 애널리틱스를 찾아 클릭합니다.
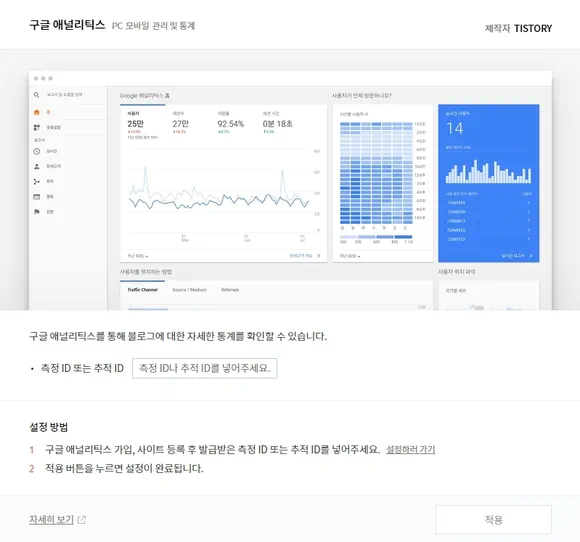
- 구글 애널리틱스 (PC 모바일 관리 및 통계) 플러그인 설정 팝업 창의 측정 ID 또는 추적 ID 입력란에 GA4 속성 추적 코드를 입력하고 적용 버튼을 클릭합니다.
설정한 내용이 적용되면 구글 애널리틱스 GA4 속성 추적이 시작됩니다.
플러그인을 사용하면 불필요한 리소스가 사용됩니다. 보다 빠른 페이지 로딩을 원한다면 티스토리 스킨에 구글 애널리틱스 GA4 속성 추적 ID 또는 구글 태그 소스 코드를 추하세요.